Equipe
PM
Backend
Front-end
Design
Design de produto
B2B
Cart
Transformando a Experiência de um Marketplace B2B
Floki Compras funciona como um marketplace B2B conectando fornecedores com restaurantes, bares e varejistas. Anteriormente, a maioria das transações era realizada pelos representantes de vendas da Floki, que faziam pedidos em nome dos clientes. Essa dependência dos representantes decorreu da falta de transparência da plataforma em relação a detalhes de compra importantes, deixando os usuários com perguntas sem resposta como:
Qual é o valor mínimo do pedido para este fornecedor?
A plataforma não exibiu os requisitos mínimos de pedido, permitindo compras que foram posteriormente canceladas por não atender aos limites do fornecedor. Isso causou frustração para os clientes e aumentou as demandas sobre o atendimento ao cliente. No entanto, os representantes de vendas tinham acesso a planilhas de fornecedores, permitindo-lhes fazer pedidos válidos.
Quem está vendendo este produto?
Os clientes não tinham visibilidade sobre qual fornecedor oferecia cada produto. Os representantes tinham que confiar em planilhas externas para comparar produtos e preços, identificando o fornecedor de cada item.
Quais métodos de pagamento o fornecedor aceita?
Os usuários poderiam adicionar itens de vários fornecedores em um único carrinho sem perceber. Na finalização da compra, todas as opções de pagamento eram exibidas, sem refletir os métodos específicos aceitos por cada fornecedor.
Formas de pagamento genéricas
O checkout apresentava todas as formas de pagamento disponíveis na plataforma, sem refletir a realidade das condições de pagamento aceitas pelo fornecedor específico que estava sendo levado ao checkout. Fazia-se necessário o contato com o cliente para alinhamento de uma nova forma de pagamento quando o fornecedor não aceitava a forma selecionada no momento da compra.
Lançamos um projeto para tornar a experiência de compra acessível a todos os clientes da Floki. O objetivo era reduzir a participação da equipe de operações na resolução de problemas de pedidos e pagamentos, aumentar o número de clientes comprando de forma independente, sem representantes de vendas, e melhorar a experiência geral do usuário na plataforma.
Qual é o valor mínimo do pedido para este fornecedor?
Para capacitar os usuários a navegarem pela plataforma de forma independente, realizamos uma análise de mercado para entender como outros jogadores do setor gerenciam as ofertas de produtos de vários fornecedores. Revisamos plataformas como UberEats, iFood, CotaBest, Cayena, Bees e Frubana, observando diferentes abordagens para apresentação de catálogo, montagem do carrinho e processos de checkout.
Decisões
Exibição de Catálogo
Manter o controle do usuário sobre as comparações de preços foi uma prioridade, uma decisão tomada colaborativamente com a equipe de relações com fornecedores. Para alcançar isso, optamos por um catálogo diversificado que permite aos usuários comparar itens de diferentes fornecedores lado a lado.
Montagem do Carrinho
Decidimos permitir que os usuários adicionem produtos de múltiplos fornecedores em carrinhos separados. Essa abordagem aprimora a experiência geral, dando aos usuários mais controle e visibilidade sobre suas compras. Também permite que eles gerenciem seus pedidos fornecedor por fornecedor, sem limitar sua capacidade de fazer comparações.
Processo de Checkout
Optamos por uma abordagem de checkout individualizada, reconhecendo que um checkout unificado exigiria uma complexidade operacional adicional. Players que gerenciam pagamentos diretamente em nome dos fornecedores geralmente oferecem essa opção, mas como não implementamos essa funcionalidade, nos concentramos em exibir métodos de pagamento válidos e valores mínimos de pedido para cada fornecedor. Essa abordagem exigiu menos esforço para implementar, mantendo a transparência para os usuários.
Com o modelo do produto definido, precisávamos abordar as considerações de fluxo e interface. Estudamos como as informações seriam exibidas no catálogo, nos carrinhos e durante o checkout, garantindo que mesmo os usuários não familiarizados com a plataforma entendessem todo o processo de realização de pedidos válidos.
Mudanças na interface
Nossa missão não era apenas possibilitar compras na plataforma, mas entregar isso por meio de uma experiência agradável e direta. O desafio de atender ao valor mínimo do pedido para cada fornecedor e exibir métodos de pagamento viáveis precisava ser abordado de uma forma que permitisse aos usuários facilmente abastecer seus estabelecimentos.
Alterações no cartão
A ação mais simples para ajudar a distinguir produtos pelos respectivos fornecedores no catálogo foi adicionar o nome do fornecedor a cada produto. Esse detalhe trouxe clareza sobre a necessidade de gerenciar pedidos de várias fontes.
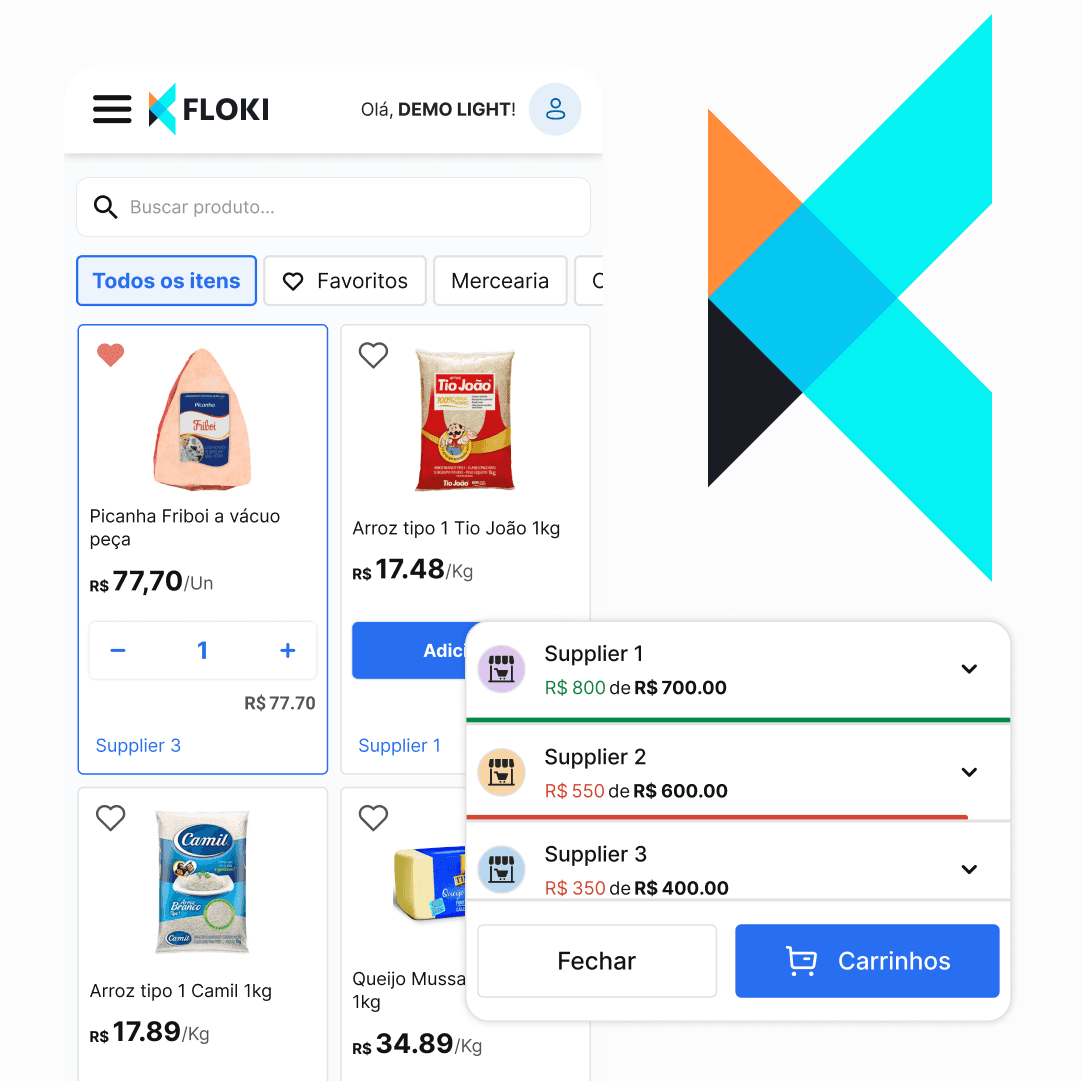
Novo componente
Também introduzimos um componente adicional entre o catálogo e os carrinhos. Entendemos que era importante para os compradores terem clareza sobre quantos e quais carrinhos já haviam criado, se o valor mínimo do pedido de cada fornecedor havia sido alcançado e, se não, quanto ainda faltava. Esse componente foi adicionado porque confiar nos usuários para navegar até o carrinho para obter essas informações poderia desacelerar a experiência de compra e impor uma carga cognitiva desnecessária a eles. O novo elemento exibiu todos os carrinhos já criados, os itens dentro de cada carrinho, o valor mínimo do pedido necessário para compras válidas de cada fornecedor, e o montante restante necessário para atingir esse limite. Após interagir com esse componente, os usuários poderiam prosseguir para o carrinho em si, que anteriormente era apenas uma coleção de todos os itens adicionados, sem distinção de origem do produto ou restrições para prosseguir para o checkout.
Mudanças no carrinho
Com esse novo fluxo, tornou-se possível distinguir o método de pagamento aceito por cada fornecedor na finalização da compra. Essa implementação possibilitou personalizações e melhorias em outras áreas do processo de pagamento, como a adição do código PIX gerado pelo fornecedor, que é exibido no final da compra — uma prática anteriormente inviável sem a organização individual do processo de pagamento. Após projetar a experiência utilizando protótipos de alta fidelidade para interação, conteúdo e visuais, foram realizados testes de usabilidade para validar os fluxos e aprimorar a experiência do usuário ao longo da jornada. Após vários testes, o projeto foi refinado e, por fim, lançado.
Resultados
Operações
A equipe afirmou que o número de cancelamentos de pedidos havia diminuído, assim como a personalização necessária para que alguns pedidos fossem aceitos (ajustes fora da plataforma para adicionar/remover itens do pedido, o que levou muito tempo).
Representantes Comerciais
A equipe de representantes comerciais que gerenciou a maior parte das compras fez uma avaliação positiva das mudanças, relatando que tiveram um impacto significativo na facilidade de realizar pedidos, sem a necessidade de consultar tabelas de fornecedores ou outros recursos para garantir que uma compra válida fosse realizada.
Usuários
Em discussões com representantes, descobrimos que alguns usuários já conseguiam fazer compras por conta própria na plataforma, também fornecendo feedback positivo sobre a nova experiência de compra.